「codiqa」ドラッグ&ドロップで作れるモバイルサイト制作ツール
スマートフォンサイトを作りたい!
でも面倒なコードは打ちたくないし、そもそも作れるソフトを持っていない!
そんなあなたに朗報です!
この記事で紹介するスマホサイト制作ツールを使う事によって、手軽に、さらに質の高いスマートフォンサイトを作り上げる事ができます。
今回は皆さんにドラッグ&ドロップでスマホサイトが作れちゃうツール、
「codiqa」を紹介したいと思います。

↑ 実際の使用画面
左側に配置できる素材が多数用意してあり、これらの素材を右の画面にドラッグ&ドロップするだけで、モバイルサイトのデザインを作成することが出来ます!
それでは具体的な使い方を見ていきましょう…
使用方法
新規登録
まずは3つのステップで登録方法を紹介します。
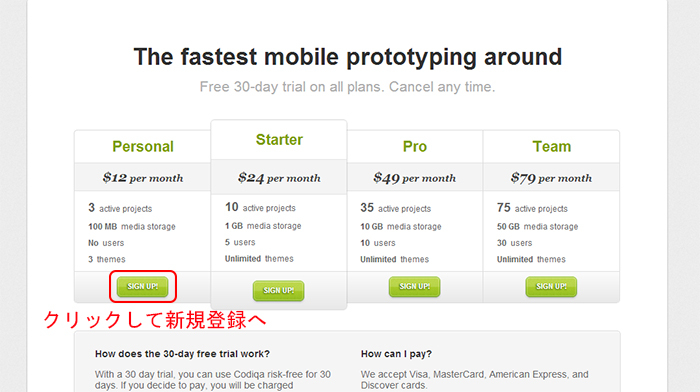
Step1.

無料体験版が用意されているのでグリーンのボタンをクリック。
Step2.

色々用意されていますが、最初は一番左ので十分でしょう。
Step3

あとは個人情報を入れてもらえれば準備は完了!
ツールの説明
ログイン後の画面

「Projects」の横にある「+New」をクリックすると、新規ページになります。
右側は前回作ったページになります。
修正したい時は「Open」をクリック。
パソコンに保存したい時は「DOWNLOADHTML」をクリック。
作り上げたサイトをテストしたい場合は「SHARE」をクリックしてください。

①にあるツールを②にドラッグするだけでタグが作成されます。
②にドラッグされた素材はドラッグ等でレイアウトを入れ替えられます。
※但しダグの種類によって入れ替えられないモノもあります
③はタグの属性です。
「Theme」はタグのテーマつまりデザインになります。
「FixedMobe」は固定モード。
IDは現時点では必要ないので指定しないで大丈夫です。
ここまでが「codiqa」を使う準備段階になります!
次回からは実際にこのcodiqaを使ってスマホサイトを作っていきたいと思います。
次回の記事もお楽しみに!