スマホサイトに自動的に変換してくれるサービス「mobeek」を使ってみた!
今回は、"既に存在しているPCサイトを、自動的にスマホサイトへ変換してくれるサービス"、「mobeek(モビーク)」にチャレンジしてみたいと思います!
俗に言う「スマホサイトビルダー」というやつです。
このサービスはドラッグ&ドロップで、既にあるPCサイトをスマホサイトへと構築し直してくれるサービスです!そのまんまですね!
「そんなことできるの…?」と思う方が大半でしょう。
…できるんです! \(^o^)/ 出来ちゃいました! \(^o^)/
↓こちらのURLからアクセスしてください。
「mobeek」
URL:http://mobeek.net/

それでは早速使ってみましょう!
今回は、このブログ自体をスマホサイトに変換してみようと思います。
Step1
—――――――――――――――――――――――――――――――――――
まずは会員登録です。
任意のアドレスにメールが届くのでそこにアクセスして、会員登録をしてみます。
Step2
—――――――――――――――――――――――――――――――――――
登録が終了したらログインをして…
!!

おぉ!もう早速デザインを決められる!
しかも結構カラーバリエーションがある (^p^)
ここは初心者を意識して、緑系のカラーを選択。

うん普通にかわいい。
Step3
—――――――――――――――――――――――――――――――――――
大まかな要素たちの形を選べ、だそうです。

今回は左から2番目の「シンプルタイプ角丸」を選択。
詳細なデザインはこの後決定出来る。と書いてあるので直感的に選択しました。
Step4
—――――――――――――――――――――――――――――――――――

次に詳細なデザインを決定していくようです。
わー(^o^)すごい!

カラー設定はもちろんのこと、リンクボタンやタブメニューのデザインも変更出来るようです!
すごい種類があって迷っちゃうなー。
この設定も後で設定し直すことが出来るようです。
Step5
—――――――――――――――――――――――――――――――――――
お次は…
mobeek内で編集する時のために、このページに名前を設定してくださいとのこと。

ここでは普通に「TOPページ」と設定。
もう一つは…
スマートフォンサイトに変換したいサイトのアドレスを入力してくださいとのこと。

ここでは「webm-b.hatenablog.com/」と設定。
このブログのトップページのアドレスです。
Step6
—――――――――――――――――――――――――――――――――――
ここまできたら後は自分好みで編集するだけですね。

①の赤い四角の中から入れたい属性を選択してから
↓
②の既存サイトの要素をドラック&ドロップで、③の疑似スマホの中に放り込むだけです。
既に大まかなデザインは設定してあるので、やることと言えば放り込むという動作だけのようです!
便利!!!
又、細かいところが気に入らなければその場で直接編集することも出来ました。
試しに、1記事分のページを作成してみました!

↑左は既存サイト、右がスマホ版に修正したものです。
こんな感じになりました!
結構しっかりとしたものが出来ましたねー。
でも少々使い勝手が悪いところがありました (;´Д`)
以下はまとめです。
まとめ
—――――――――――――――――――――――――――――――――――
良かった点
★PCと連動してくれているので、更新の手間が省ける
★スマホサイトに必要な要素だけを選んで、設置出来る
★既存サイトの画像を任意の大きさで切り取ってくれる
★デザインをする際に簡単に試し見ができる
★自動でQRコード生成してくれるので、サーバ等を使わずに実機で確認出来る
不安な点
★全て自動というわけではなく、実際に作り込んでいくと不都合が出てきてコードを打つ場面も会った
★実際のコードが見えないので、世に出た時に不具合がないか不安である
★始めの方でレイアウトの設定をしたつもりだったが、結局細かい部分は自分で作らなければならなかった(レイアウトをどう組んだら良いか分からない)
…という結果です。
私の場合、あくまで全自動というわけではなく、「そうじゃないんだけどなー」と思う場面少しありました…
が!!
スマホサイトに必要な要素は十分すぎるぐらい揃っているので(タブ機能やスライド機能 等)、十分に使っていけるツールだと感じました!
今回はブログの変換しかしていないので、ECサイトやポートフォリオの作成もこれでやったら楽しいんじゃないかなーと思いました。
是非みなさんも、「mobeek」 面白いので試してみてくださいねー ヽ(・∀・)人(・∀・)ノ
終わり。
スマホサイト制作 ~jQuery mobile viewportとdate属性~
今回は サイト自体の大きさを調整する「viewport」と、
様々な機能が使える、「date属性」について紹介をしていきたいと思います \(^o^)/
「なんか全然知らない言葉出てきたけど…こんなんできるのか…??」
大丈夫!最初はしゃっとコピーしてぺって貼付けをしてしまえば簡単に使えてしまいます!
でもどうせ作るなら理解した上で使っていきたいですよね!
viewportの役割と使用方法
viewportとは簡単に言ってしまうと自動的にユーザのスマホにあったサイズでサイトを表示してくれるという画期的な道具です!
例えば、
「iPhone5を所有しているユーザにも見てもらいたいけど、Xperiaを持っているユーザにも快適に見てほしい…」そんな要望が出てくるかもしれません。
というか!どうせ作るならどんなスマホを持っていても快適にサイトを見てもらいたいですよね!
そんなときに活躍するのがこのviewportです!
ではさっそく使用方法について見ていきましょう!
使用方法
基本的にviewportを使用するにはhead内に記述する”metaタグ”で記述をします。
<head>
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
</head>
↑こんな感じです (^p^)
はい。後ろの方に何か余計なものがついていますね。
これはviewportプロパティといってここの設定でどのスマホに対応させるか等を決定することが出来ます!
魔法みたいですよね!ははは!
viewportプロパティについて
width 200~10,000px
サイトの幅を指定出来るプロパティです。
基本的には、width:300px のように数値とpxで指定します。
ですが!width:device-width と指定してあげると、そのデバイスの幅に自動的にしてくれます!
初期のiPhoneですと、320pxになりますね。
height 200~10.000px
サイトの高さ(?)を指定出来るプロパティです。
基本的にwidthの指定方法と同じです。
…でも…スマホのサイトに高さを指定してしまうと何かと不便なので、あまり使用することはないです!はい!
minimum-scale
ピッチイン等でページを縮小されたときの最小倍率となります。
例えば0.5と指定すると、半分の大きさまで縮小可能となります。
1と設定すると、縮小不可となります。
maximum-scale
ピッチアウト等でページが拡大されたときの最大倍率です。
例えば2.0と指定すると、最大2倍の大きさまで拡大可能となります。
1と設定すると、拡大不可となります。
ーーーーーーーーーーーーーーーーーーーーーーー
date属性について
jQuerymobileを使用する上で、普通のサイト作りと大きく異なってくるのがこの部分です!
普通、PCサイトを作る時はページごとにhtmlファイルを作り、それをリンクで繋いでアクセスさせるというのが一般的ですよね。
しかし、jQuerymobileを使用してサイトを作る際は、一つのファイルで全ページが出来てしまうんです!
そこで登場するのがdate属性です。それでは実際にコードを見ていきましょう。
<div date-role="page" id="index">
<div date-role="header">
<h1>タイトルだよ</h1>
</div>
<div date-role="content">
<p>コンテンツの内容</p>
</div>
<div data-role="footer">
<h4>©2012 スマホ制作</h4>
</div>
</div>
jQuerymobileでは
<div date-role="page">~</div>
が1ページとなります。ですのでまず始めに、page指定をしてあげます。
次にどの部分をコーディングしていきたいのか
<div date-role="×××”>
を指定してあげます
この中に指定する属性は「header」「content」「footer」の3種類があります。
headerはページの上部、
contentはページの中身、
footerはページの下部、を指定する時に使用します。
一度ブラウザで確認して見ましょう。

このような形になります。
あとはコンテンツの中身を充実させていけば1ページの完成です。
もう1ページ作りたい場合は
<div date-role="page">~</div>
を新たに設置し、同じように
<div date-role="content">
内に内容を書き込んでいけば完成です!
他にも色々!date属性
ここまでで紹介したdate属性は、必要最低限なものを抜粋して紹介しています。
他にも知っていると便利な属性があります!
listview
スマホサイトでよく見るこのようなリスト。。。

実はこれもdata属性で指定するだけで簡単に作れてしまうんです。
<div date-role="content">~</div>
<ul data-role="listview">
<li><a href="#">スマホサイトの作り方</a></li>
<li><a href="#">簡単ツールの紹介</a></li>
<li><a href="#">明日の天気</a></li>
<li><a href="#">昨日の天気</a></li>
</ul>
</div>
このように
<div date-role="content">内に<data-role="listview">というタグを埋め込み、
ul、liタグでリスト形式にしてあげるだけです (^p^)簡単ですよね。
又、
<ul data-role="listview" date-inset="true">
とすると角丸のリストを作ることが出来ます!
是非試してみてください。
「codiqa」ドラッグ&ドロップで作れるモバイルサイト制作ツール
スマートフォンサイトを作りたい!
でも面倒なコードは打ちたくないし、そもそも作れるソフトを持っていない!
そんなあなたに朗報です!
この記事で紹介するスマホサイト制作ツールを使う事によって、手軽に、さらに質の高いスマートフォンサイトを作り上げる事ができます。
今回は皆さんにドラッグ&ドロップでスマホサイトが作れちゃうツール、
「codiqa」を紹介したいと思います。

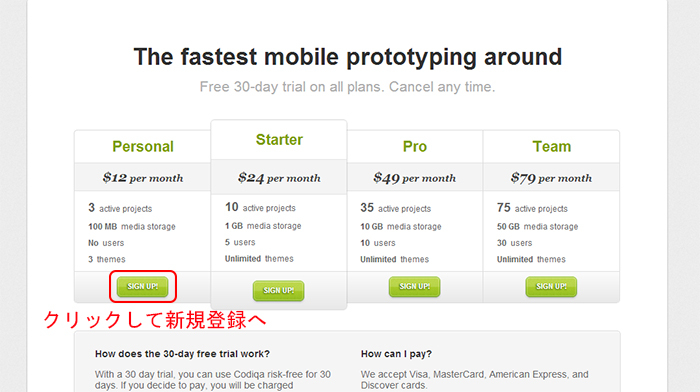
↑ 実際の使用画面
左側に配置できる素材が多数用意してあり、これらの素材を右の画面にドラッグ&ドロップするだけで、モバイルサイトのデザインを作成することが出来ます!
それでは具体的な使い方を見ていきましょう…
使用方法
新規登録
まずは3つのステップで登録方法を紹介します。
Step1.

無料体験版が用意されているのでグリーンのボタンをクリック。
Step2.

色々用意されていますが、最初は一番左ので十分でしょう。
Step3

あとは個人情報を入れてもらえれば準備は完了!
ツールの説明
ログイン後の画面

「Projects」の横にある「+New」をクリックすると、新規ページになります。
右側は前回作ったページになります。
修正したい時は「Open」をクリック。
パソコンに保存したい時は「DOWNLOADHTML」をクリック。
作り上げたサイトをテストしたい場合は「SHARE」をクリックしてください。

①にあるツールを②にドラッグするだけでタグが作成されます。
②にドラッグされた素材はドラッグ等でレイアウトを入れ替えられます。
※但しダグの種類によって入れ替えられないモノもあります
③はタグの属性です。
「Theme」はタグのテーマつまりデザインになります。
「FixedMobe」は固定モード。
IDは現時点では必要ないので指定しないで大丈夫です。
ここまでが「codiqa」を使う準備段階になります!
次回からは実際にこのcodiqaを使ってスマホサイトを作っていきたいと思います。
次回の記事もお楽しみに!
スマホサイト制作 〜jQuery Mobile 導入編〜
「スマートフォン」と一言に言っても、iPhoneやAndroidなど様々な機種が存在します。特にAndroidでは端末によって画面サイズも様々ですね…。
スマートフォンサイトを制作する上で重要なことのひとつとして、そういった多岐に渡った端末たちに対応させる、といったことが挙げられます。
「多岐に渡った端末への対応…? どうればいいんだ…??」
そんなときこそ出番なのがこの「jQuery Mobile」です!
「jQuery Mobile」とは、JavaScriptのフレームワークです。これを用いることで、自動的にスマートフォンに最適化されたWebページを制作することができます。
たった1行のコードを書くだけで…。

こんなボタンや、

こんなナビゲーションまで!簡単に作ることができます!!
「jQueryMobile」の導入方法
「jQueryMobile」を導入するのはとても簡単!
必要なのは、「jQueryMobileのjsファイル」・「jQueryのjsファイル」・「jQueryMobileのcssファイル」の3つ。
さっそく、この3つを用いてHTMLファイルに「jQueryMobile」を適用させてみましょう!
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトタイトル</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.css" media="screen"> <!--←A-->
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <!--←B-->
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.js"><script> <!--←C-->
</head>
Aのファイルが「jQueryMobileのcssファイル」、Bのファイルが「jQueryのjsファイル」、Cのファイルが「jQueryMobileのjsファイル」です。
以上のように、3つのファイルをHTMLの
「押したくなる」ボタンを作ってみよう
「jQueryMobile」を適用させたHTMLファイルで、さっそく上の画像にある「ボタン1」を作ってみましょう!

<body>
<a href="index.html" data-role="button" data-inline="true">ボタン1</a>
</body>
<body>内に
<a href="index.html" data-role="button" data-inline="true">ボタン1</a>
を記述するだけで、ボタン1のような立体感のある、スマートフォンサイトでは大切な「押したくなるボタン」を作ることができます!
ここで気になってくるのが2点の記述。
「data-role="button"」や「data-inline="true"」だと…?一体これはなんだ…?
「jQueryMobile」の根幹ともなってくるのがこの「data属性」たち。
この「data属性」については、次回の記事で詳しく紹介させていただきますね。
「codiqa」ドラッグ&ドロップで作れるモバイルサイト制作ツール
※改訂版をあげました!内容は全く同じです!
http://webm-b.hatenablog.com/entry/2012/12/13/100045
スマートフォンサイトを作りたい!
でも面倒なコードは打ちたくないし、そもそも作れるソフトを持っていない!
そんなあなたに朗報です!
この記事で紹介するスマホサイト制作ツールを使う事によって、手軽に、さらに質の高いスマートフォンサイトを作り上げる事ができます。
今回は皆さんにドラッグ&ドロップでスマホサイトが作れちゃうツール、
「codiqa」を紹介したいと思います。
スマホサイト制作 〜はじめに〜
ー人物紹介ー

サラダ

タラコ
――—————————————————————
始まりは、とある専門学校生のこの一言だった。
「スマホのサイト作りたい。」
====

====
サラダ「え?」
タラコ「スマホ専用のサイト作りたい。」
サラダ「お おう…。」
タラコ「どうしたらできる」
サラダ「知らない」
タラコ「…。」
サラダ「…。」

「相変わらずお困りのようね!くずども!」
タ.サ「え?」

タ.サ「だ、誰だっ!?」
『お、おまえはっ!!』

タラコ「…だ、誰?」
サラダ「ご、後光が射している…。まるで神様のようだ…」
―このブログは初心者でもスマホサイトが作れるように、mediaqueryを始め、便利ツールの紹介をしていくブログです。―

「私の手にかかれば、スマホサイトなんて簡単に作れるわ!!」
タラコ「す、すげぇ!!なんかわかんないけど すげぇ人きた!!」
こうしてサラダとタラコは謎の人物Aとともにスマートフォン用のサイトをつくることになるのであった…。果たして完成できるのだろうか…!
次週!「mediaqueryってなんだ?基礎中の基礎!」をお送りします。
こうご期待!